Editing Environment
CrossEditor provides a variety of features for editing web documents. To use these features effectively, it is beneficial to become familiar with the particulars of CrossEditor's editing environment as well as the basic concepts behind editing web documents.
The CrossEditor editing environment consists of the following basic components.
The Basic Editing Environment
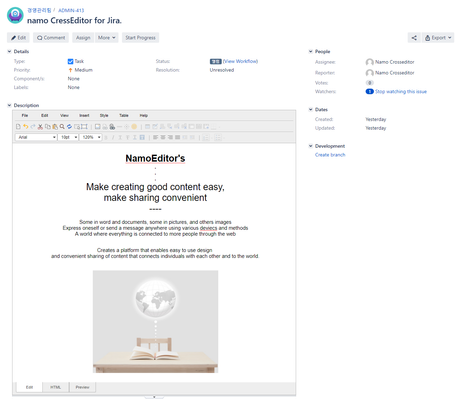
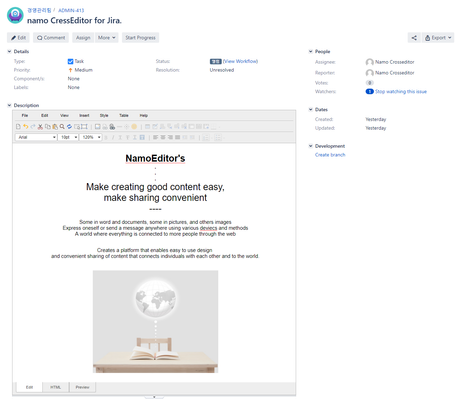
The editing window is the space where web documents are created. Here, the content of the document is entered, and images and other elements are added to create the web document.

The toolbar contains buttons for using all of Namo CrossEditor's features. By pressing a button, you can use a certain feature. If you hold the mouse pointer over a button, you can see the name of the feature to which it corresponds.
For more information on each of the tool buttons, click here.
HTML Tab
You can view and directly edit the HTML source code of a web document by clicking on the HTML tab. If you select content in the editing window and move to the HTML tab, the source code for that content will also be selected.
Preview Tab
The preview tab allows you to check how your web pages will look in a web browser. Content in the preview window appears as it will appear in the browser.