You can check if a document created in CrossEditor is conformant to web accessibility, and modify it.
Appropriate alternative text
You just provide alternative text for contents that are not text.
Verification method
Verification method: Check those items whose <img>, <area>, <input type="image"> elements do not have the alt attribute. |
: If alternative text is not provided for a text image
<img src="http://comp.namoeditor.co.kr/ce4/demo/binary/images/000001/tulips.jpg" />
<img src="http://comp.namoeditor.co.kr/ce4/demo/binary/images/000001/tulips.jpg" alt="tulips" />
Tile provision(title)
You must provide appropriate titles for pages, frames and contents blocks.
Verification method
Bad examples: The <frame>, <iframe> and <frameset> elements do not have the title attribute or their values are empty. |
: The <frame>, <iframe> and <frameset> elements do not have the title attribute or their values are empty.
<iframe name="frame" id="namo1" src="http://comp.namoeditor.co.kr/ce4/demo/doc/sample1.htm"></iframe>
<iframe name="frame" id="namo2" title="" src="http://comp.namoeditor.co.kr/ce4/demo/doc/sample3.htm"></iframe>
<iframe name="frame" id="namo2" title="sample" src="http://comp.namoeditor.co.kr/ce3/demo/doc/sample1.htm"></iframe>
Moving the focus
The focus by the keyboard must be moved logically and distinguishable visually.
Verification method
Check those items whose elements have the onfocus attribute. |
: If the elements indicating the focus or the location of the keyboard are hidden with a JAVA script
<a href="" onfocus="this.blur();" title="crosseditor go"><img src="" alt="crosseditor banner" />
<a href="" title="crosseditor go"><img src="" alt="crosseditor banner" />
Appropriate link text
You must provide link text so that its use or purpose can be understood.
Verification method
Check those items whose <a> element does not have the title attribute, or is an empty character string. |
: If a link text whose purpose or use is hard to understand was provided
<a href="http://comp.namoeditor.co.kr/ce4/demo/doc/guide3.htm" />PDF</a>
<a href="http://comp.namoeditor.co.kr/ce4/demo/doc/guide3.htm" title="crosseditor help" />PDF</a>
Configuration of the table
The table must be configured so that it is easy to understand.
Verification method
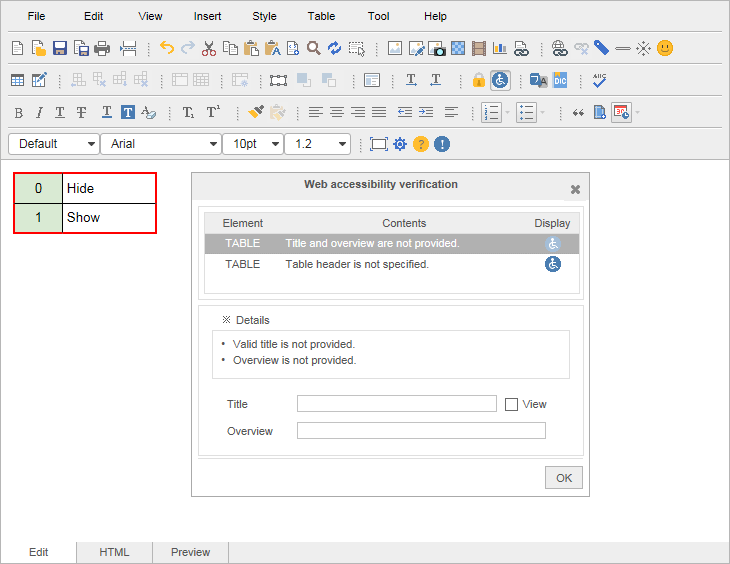
1) summary : Check those items whose <table> elements do not have a summary attribute, or which are empty character strings. 2) caption : Check those items whose <table> elements do not have a caption attribute, or which are empty character strings. |
: If the summary or caption element is not provided
| 코드 블럭 |
|---|
<table> |
<tr>
<td><p>0<
<tr> <td><p>0</p></td> |
<td><p> hide<
<td><p> hide</p></td> |
</tr>
<tr>
<td><p>1<
</tr> <tr> <td><p>1</p></td> |
<td><p> show<
<td><p> show</p></td> |
<
</tr> |
summary
</table> |
| 코드 블럭 |
|---|
<table summary="0,hide,1,show"> |
<caption
<caption style="display:none;">ShowToolbar</caption> |
<tr>
<td><p>0<
<tr> <td><p>0</p></td> |
<td><p> hide<
<td><p> hide</p></td> |
</tr>
<tr>
<td><p>1<
</tr> <tr> <td><p>1</p></td> |
<td><p> show<
<td><p> show</p></td> |
<
</tr> |
</table> |
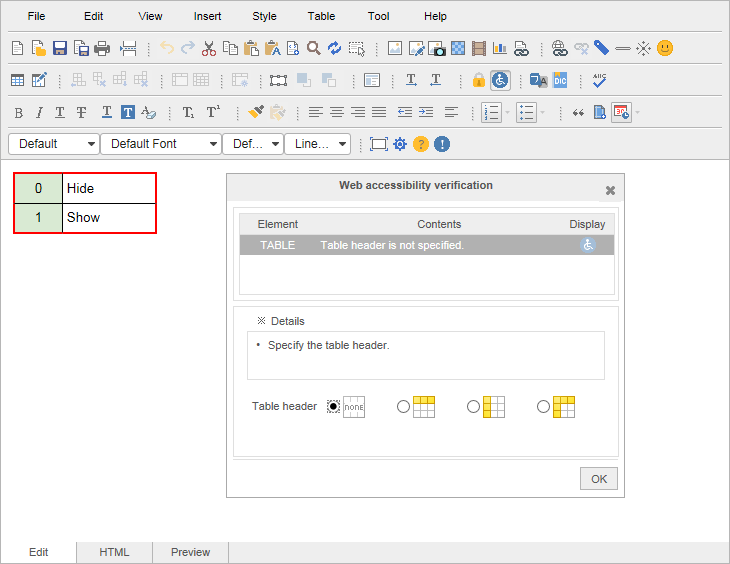
: If the title cells and contents cells are not divided into the <th> and <td> element in the data table
| 코드 블럭 |
|---|
<table summary="0,hide,1,show"> |
<caption
<caption style="display:none;">ShowToolbar</caption> |
<tr>
<td><p>0<
<tr> <td><p>0</p></td> |
<td><p> hide<
<td><p> hide</p></td> |
</tr>
<tr>
<td><p>1<
</tr> <tr> <td><p>1</p></td> |
<td><p> show<
<td><p> show</p></td> |
<
</tr> |
</table> |
| 코드 블럭 |
|---|
<table summary="0,hide,1,show"> |
<caption
<caption style="display:none;">ShowToolbar</caption> |
<tr>
<th
<tr> <th scope="row"><p>0</p></th> |
<td><p> hide<
<td><p> hide</p></td> |
</tr>
<tr>
<th
</tr> <tr> <th scope="row"><p>1</p></th> |
<td><p> show<
<td><p> show</p></td> |
<
</tr> |
</table> |
Preventing markup errors
The elements of the markup language should not have any error in open, close and nested relations and ad property declaration.
Verification method
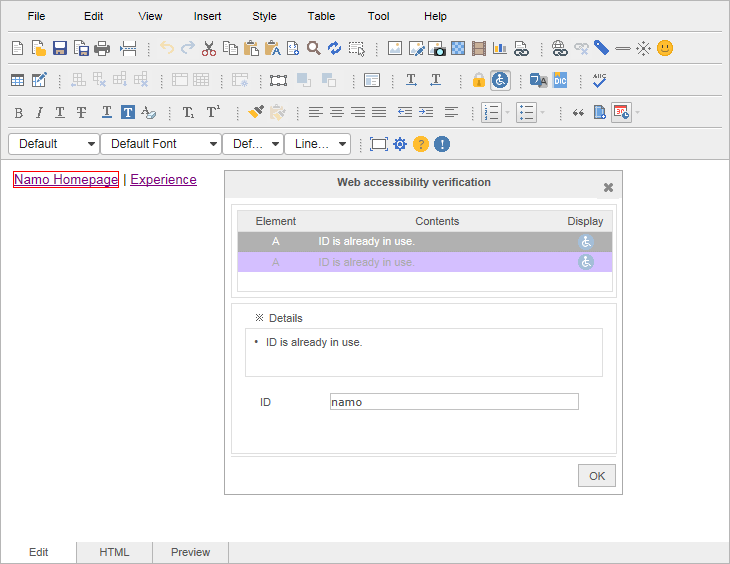
Check if different elements have the same id. |
: A property error declared nested
| 코드 블럭 |
|---|
<a id="namo" title="homepage go" href="http://namoeditor.co.kr" />Namo Homepage</a> |
<a id="namo" title="experience go" href="http://comp.namoeditor.co.kr" />Experience</a> |
| 코드 블럭 |
|---|
<a id="namo1" |
title="homepage go" href="http://namoeditor.co.kr" />Namo Homepage</a> |
<a id="namo" |
title="experience go" href="http://comp.namoeditor.co.kr" />Experience</a> |