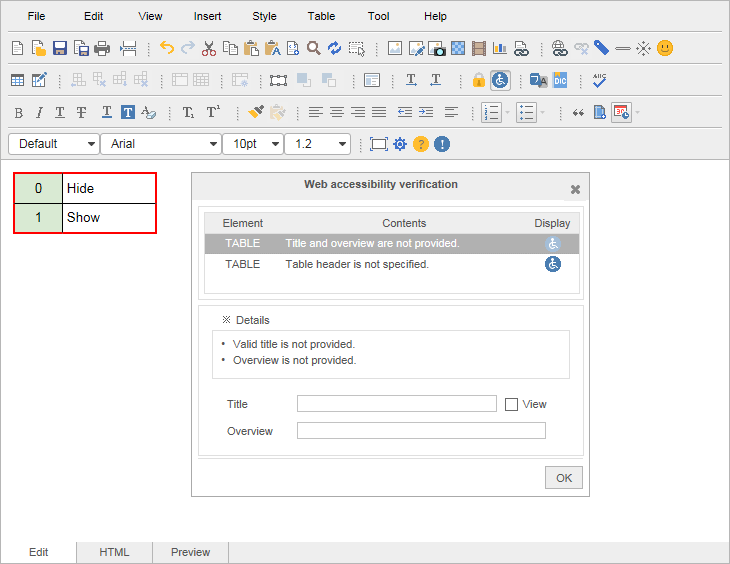
Web accessibility verificationYou can check if a document created in CrossEditor is conformant to web accessibility, and modify it. | ||||||
Appropriate alternative textYou just provide alternative text for contents that are not text. Verification method
: If alternative text is not provided for a text image <img src="http://comp.namoeditor.co.kr/ce4/demo/binary/images/000001/tulips.jpg" /> <img src="http://comp.namoeditor.co.kr/ce4/demo/binary/images/000001/tulips.jpg" alt="tulips" /> Tile provision(title)You must provide appropriate titles for pages, frames and contents blocks. Verification method
: The <frame>, <iframe> and <frameset> elements do not have the title attribute or their values are empty. <iframe name="frame" id="namo1" src="http://comp.namoeditor.co.kr/ce4/demo/doc/sample1.htm"></iframe> <iframe name="frame" id="namo2" title="" src="http://comp.namoeditor.co.kr/ce4/demo/doc/sample3.htm"></iframe> <iframe name="frame" id="namo2" title="sample" src="http://comp.namoeditor.co.kr/ce3/demo/doc/sample1.htm"></iframe> Moving the focusThe focus by the keyboard must be moved logically and distinguishable visually. Verification method
: If the elements indicating the focus or the location of the keyboard are hidden with a JAVA script <a href="" onfocus="this.blur();" title="crosseditor go"><img src="" alt="crosseditor banner" /> <a href="" title="crosseditor go"><img src="" alt="crosseditor banner" /> Appropriate link textYou must provide link text so that its use or purpose can be understood. Verification method
: If a link text whose purpose or use is hard to understand was provided <a href="http://comp.namoeditor.co.kr/ce4/demo/doc/guide3.htm" />PDF</a> <a href="http://comp.namoeditor.co.kr/ce4/demo/doc/guide3.htm" title="crosseditor help" />PDF</a> Configuration of the tableThe table must be configured so that it is easy to understand. Verification method
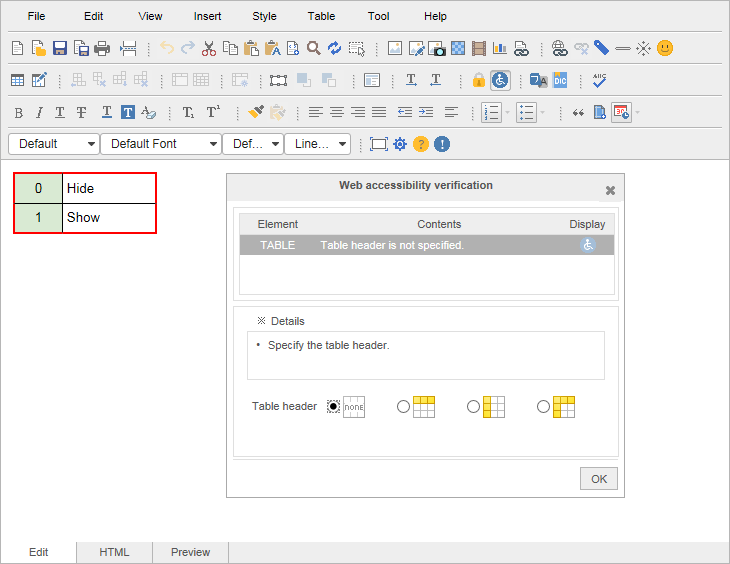
: If the summary or caption element is not provided <table> <table summary="0,hide,1,show"> : If the title cells and contents cells are not divided into the <th> and <td> element in the data table <table summary="0,hide,1,show"> <table summary="0,hide,1,show"> Preventing markup errorsThe elements of the markup language should not have any error in open, close and nested relations and ad property declaration. Verification method
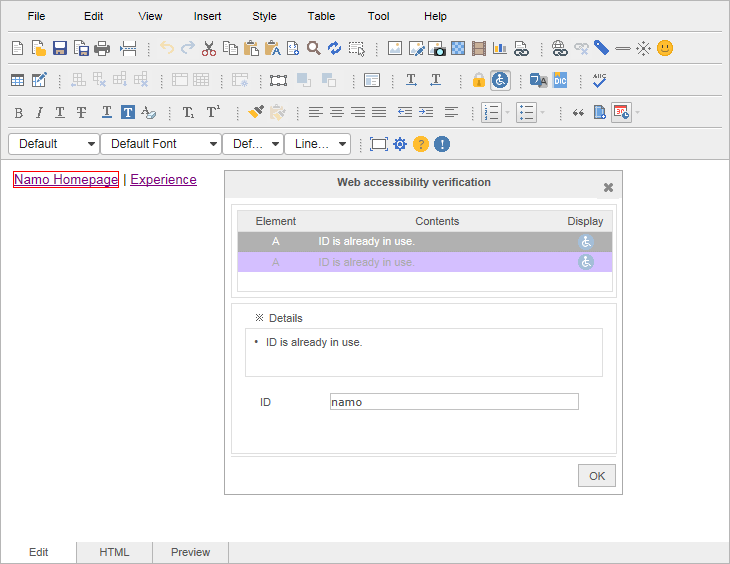
: A property error declared nested <a id="namo" title="homepage go" href="http://namoeditor.co.kr" />Namo Homepage</a> <a id="namo" title="experience go" href="http://comp.namoeditor.co.kr" />Experience</a> <a id="namo1" title="homepage go" href="http://namoeditor.co.kr" />Namo Homepage</a> <a id="namo" title="experience go" href="http://comp.namoeditor.co.kr" />Experience</a> |
Content Comparison
일반
콘텐츠
통합
앱 링크